-
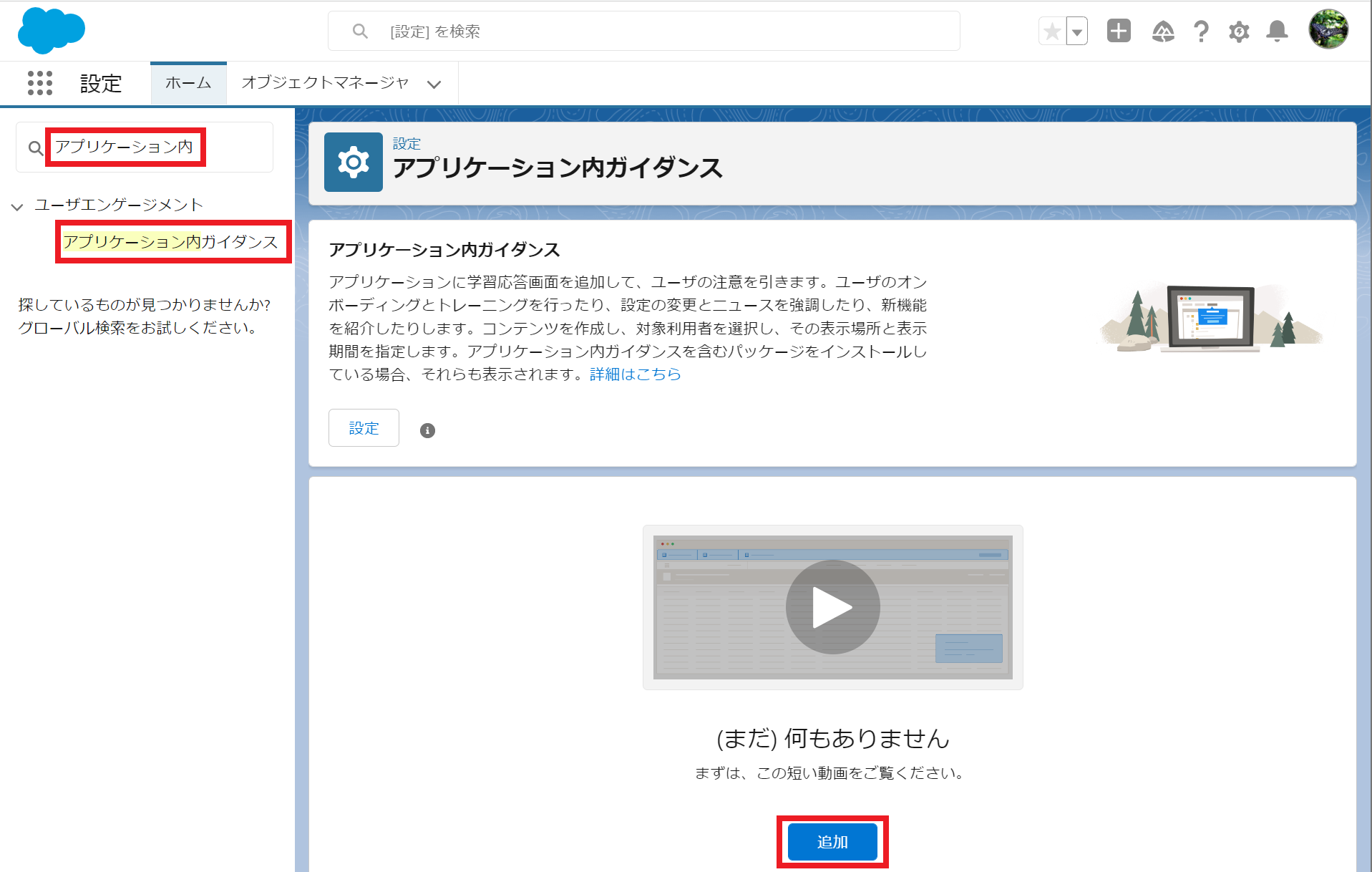
設定のクイック検索欄に「アプリケーション内」と入力して「アプリケーション内ガイダンス」をクリックする。
-
「追加」をクリックする。

-
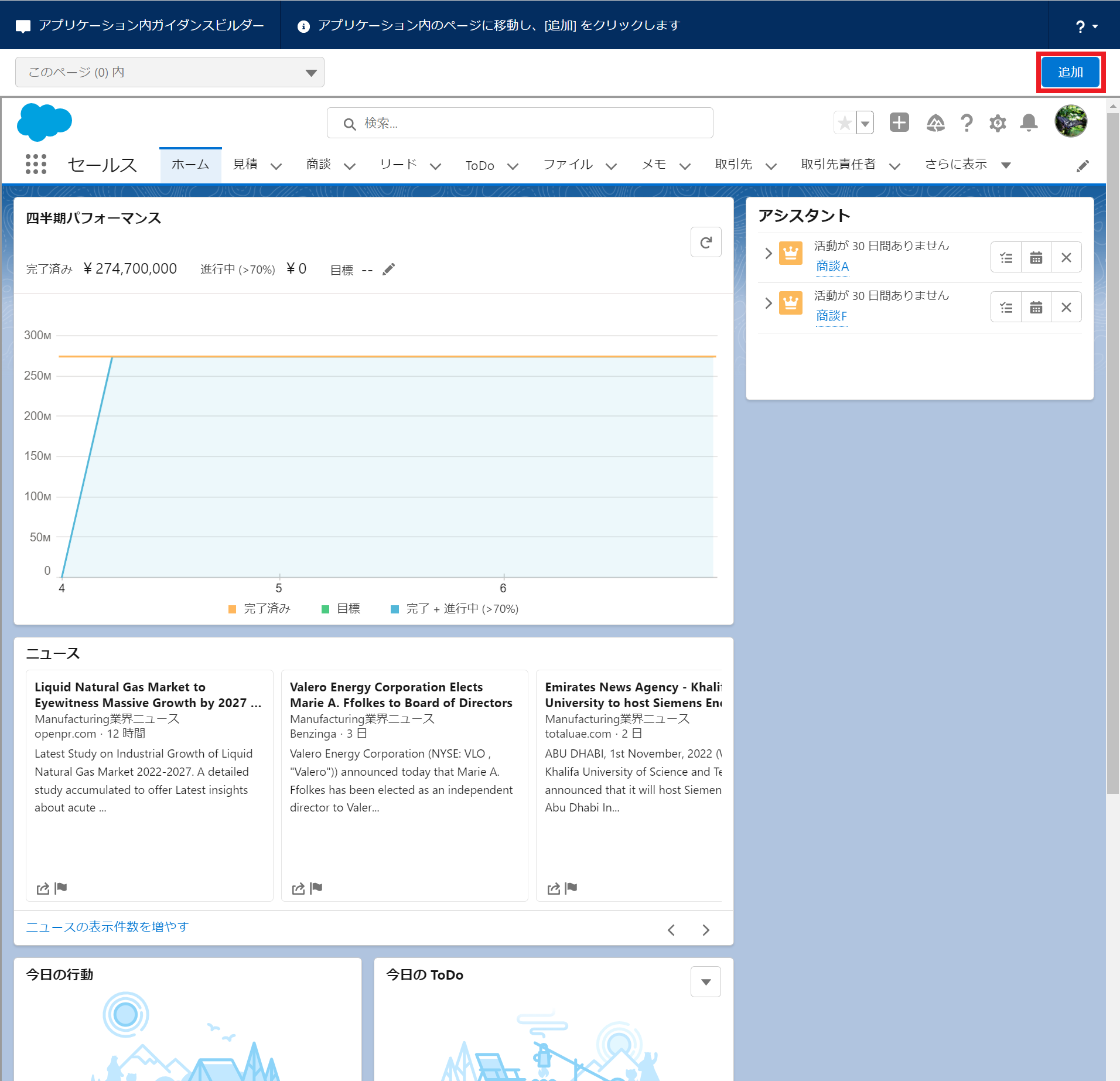
アプリケーション内ガイダンスビルダーが表示されたら「追加」をクリックする。

-
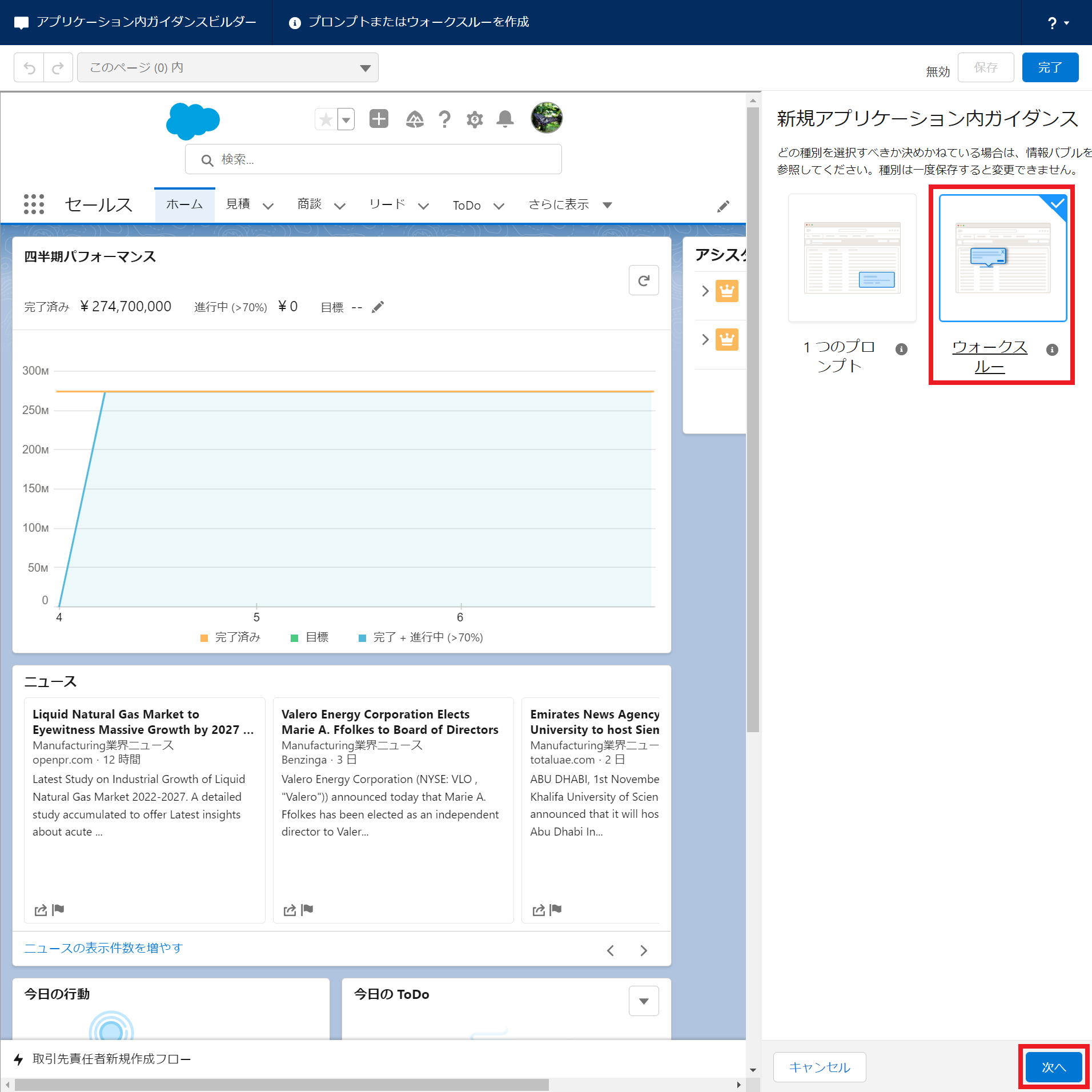
新規アプリケーション内ガイダンスを選択して「次へ」をクリックする。(今回はウォークスルーを選択した。)

-
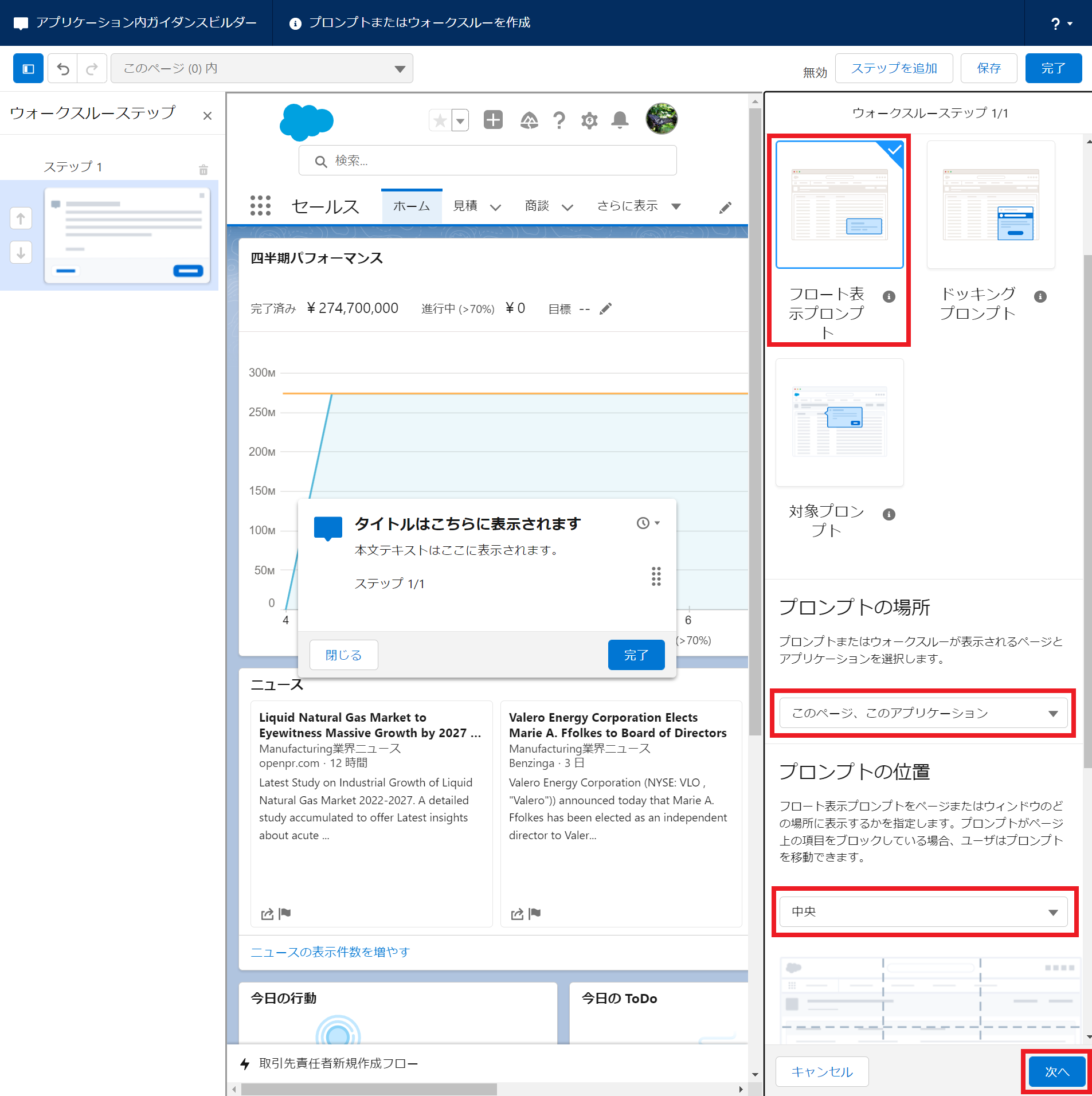
プロンプト種別、プロンプトの場所、プロンプトの位置を選択して「次へ」をクリックする。

-
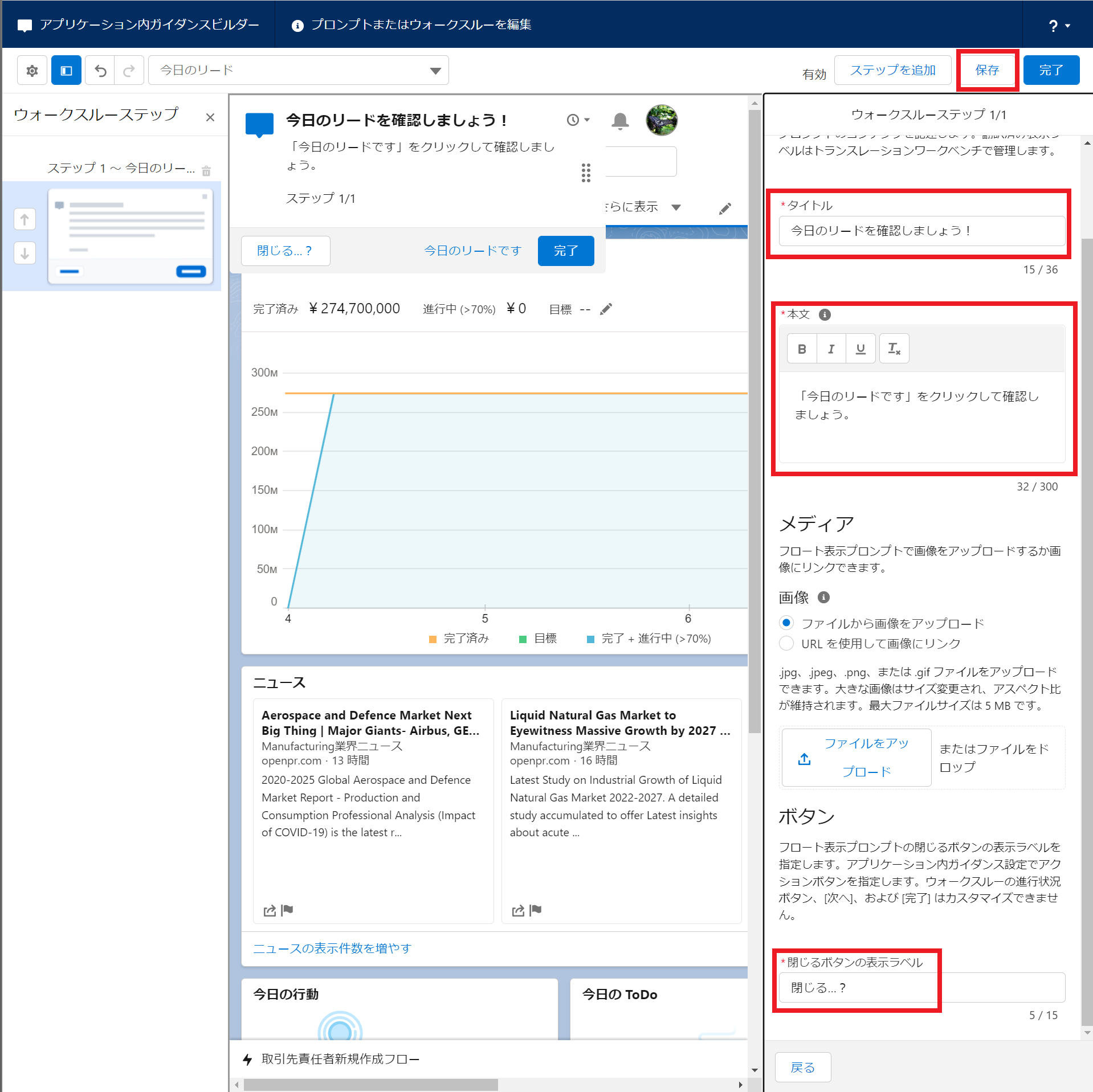
コンテンツのタイトル、本文を入力して閉じるボタンの表示ラベルを入力した後「保存」をクリックする。

-
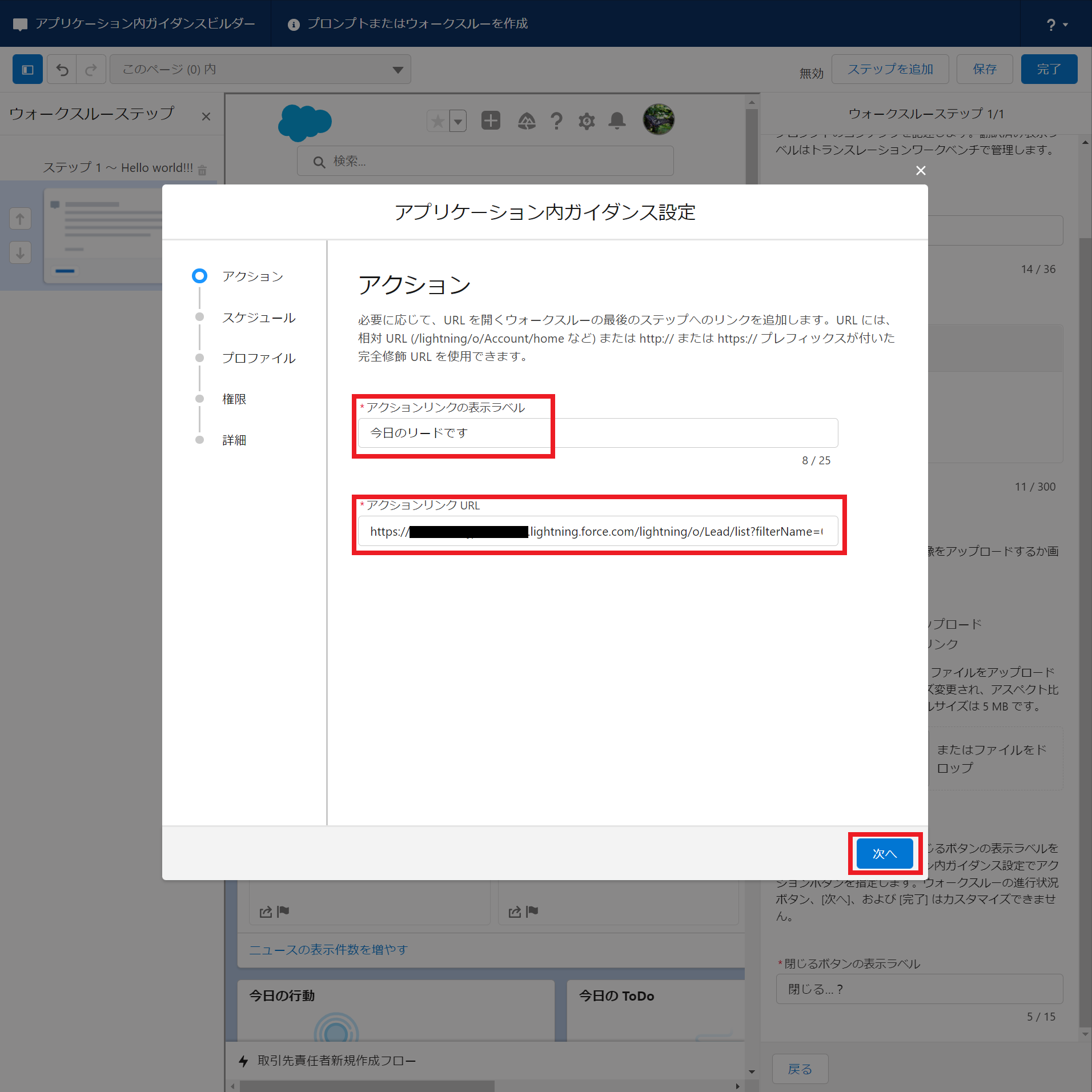
アプリケーション内ガイダンスのアクション設定画面が表示されたらアクションリンクの表示ラベルをとアクションリンクURLを入力して「次へ」をクリックする。

-
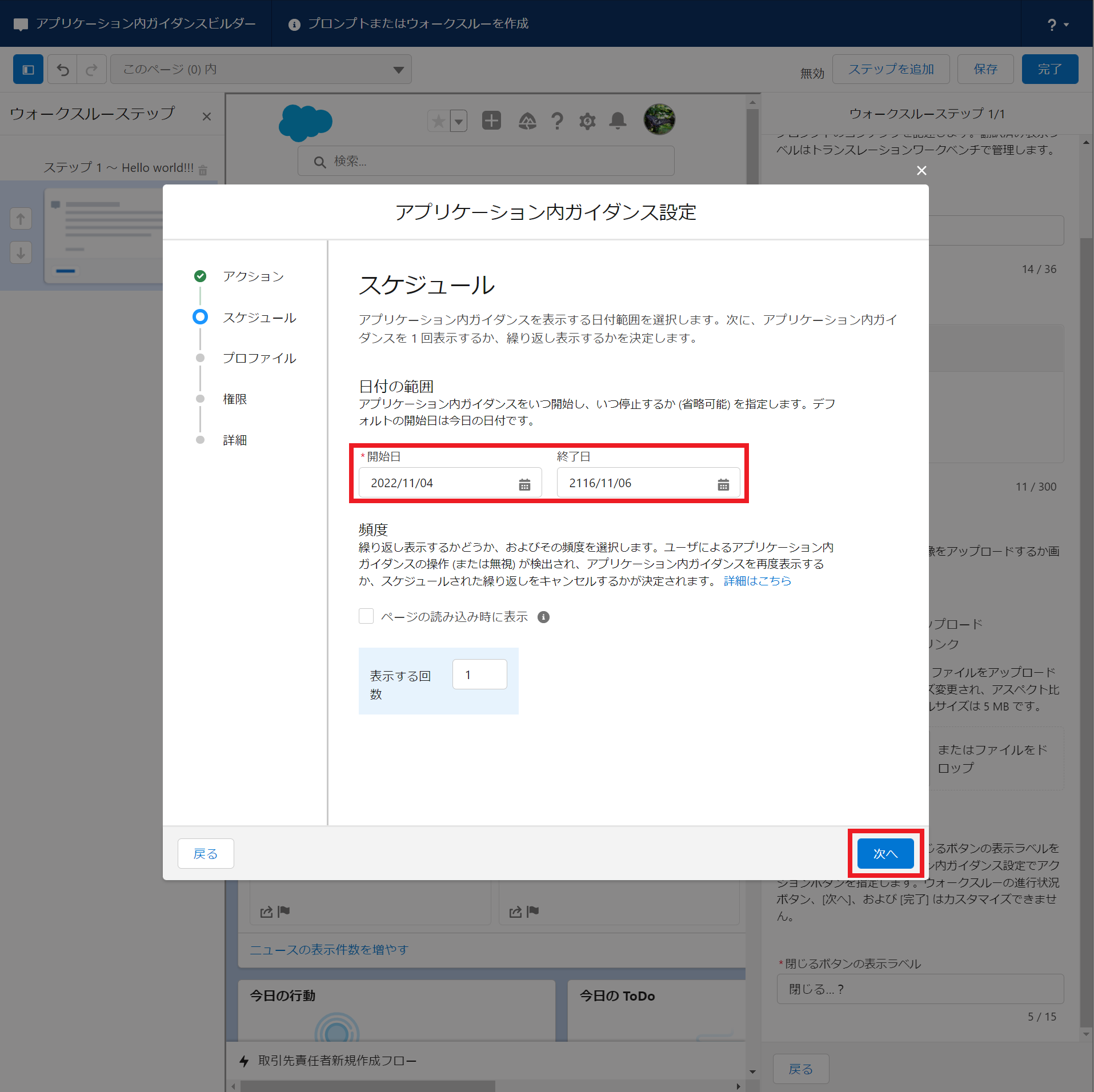
アプリケーション内ガイダンスを表示する期間を選択して「次へ」をクリックする。「ページの読み込み時に表示」にチェックを入れると画面をリロードする度にアプリケーション内ガイダンスが表示される。

-
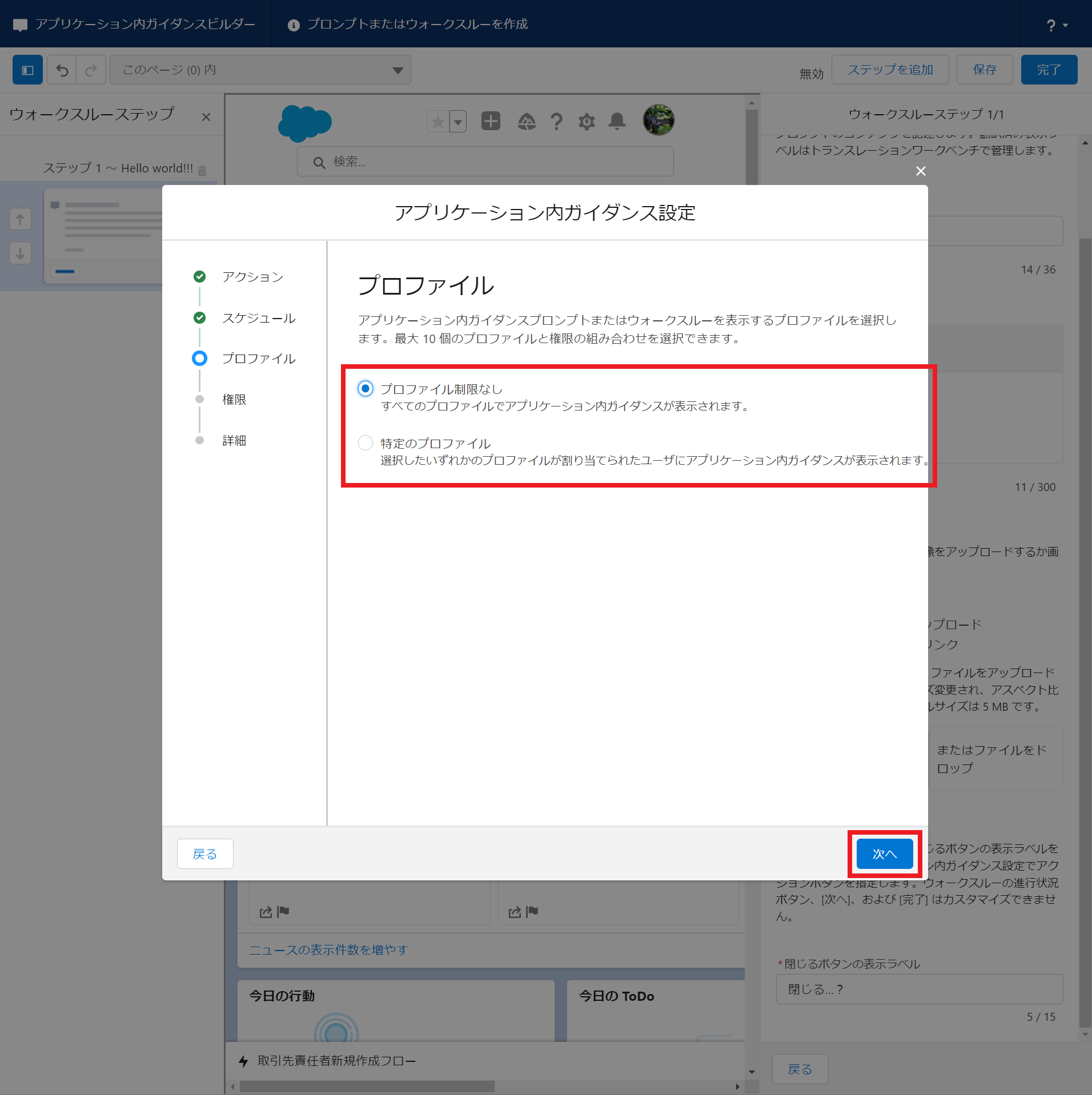
アプリケーション内ガイダンスを表示するプロファイルの指定を設定して「次へ」をクリックする。

-
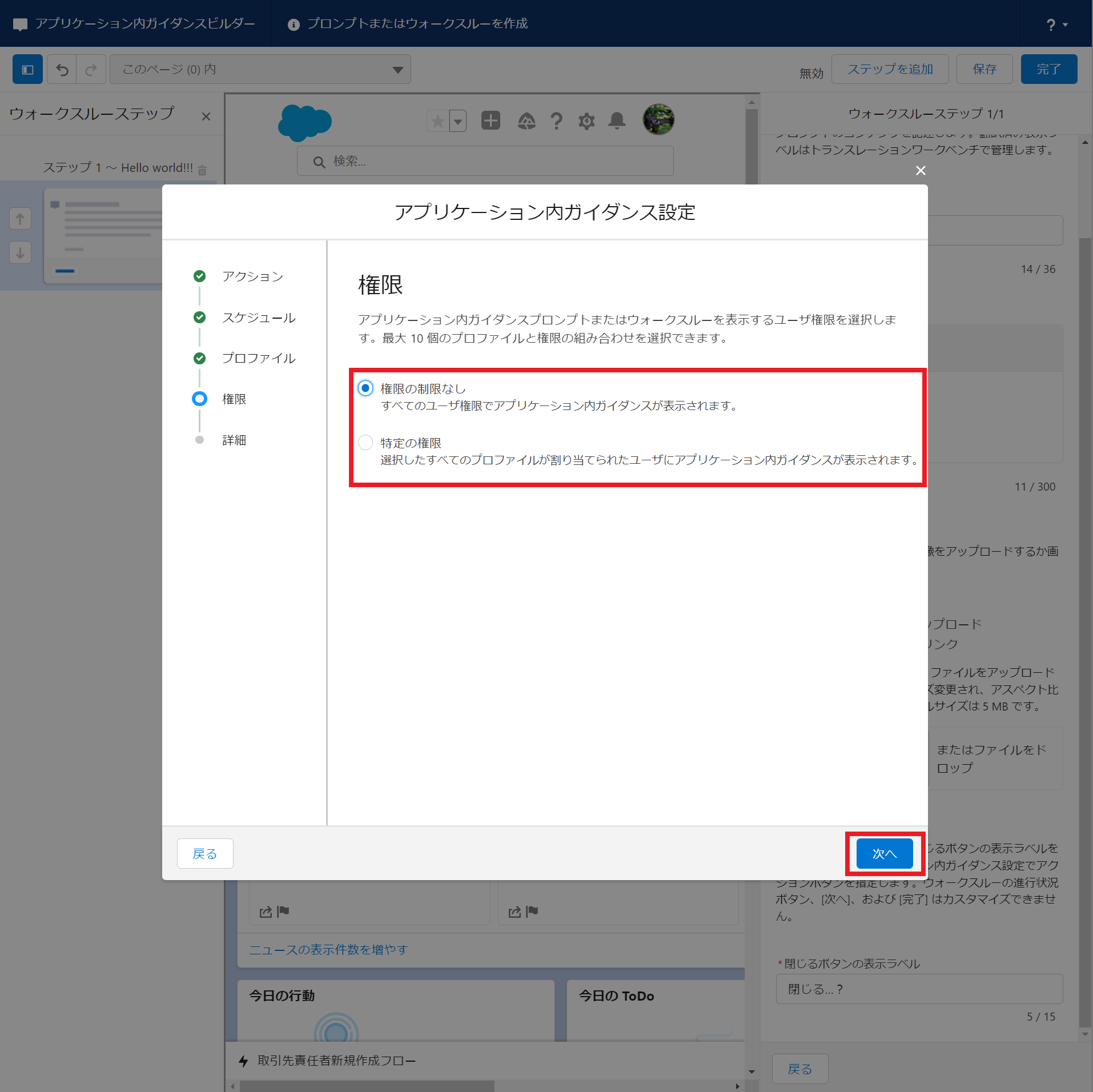
アプリケーション内ガイダンスを表示する権限の指定を設定して「次へ」をクリックする。

-
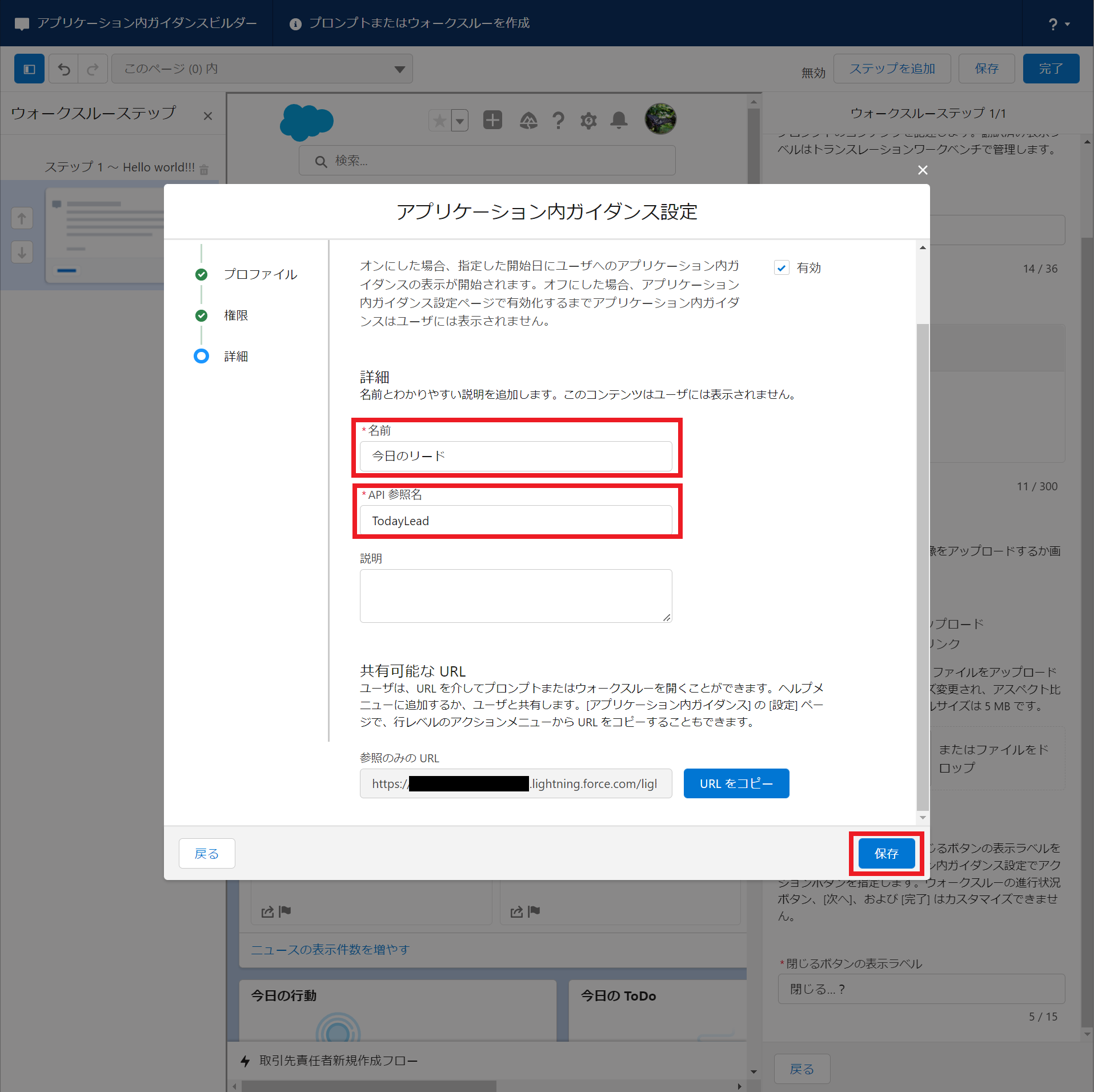
アプリケーション内ガイダンスの名前とAPI参照名を入力して「保存」をクリックする。

-
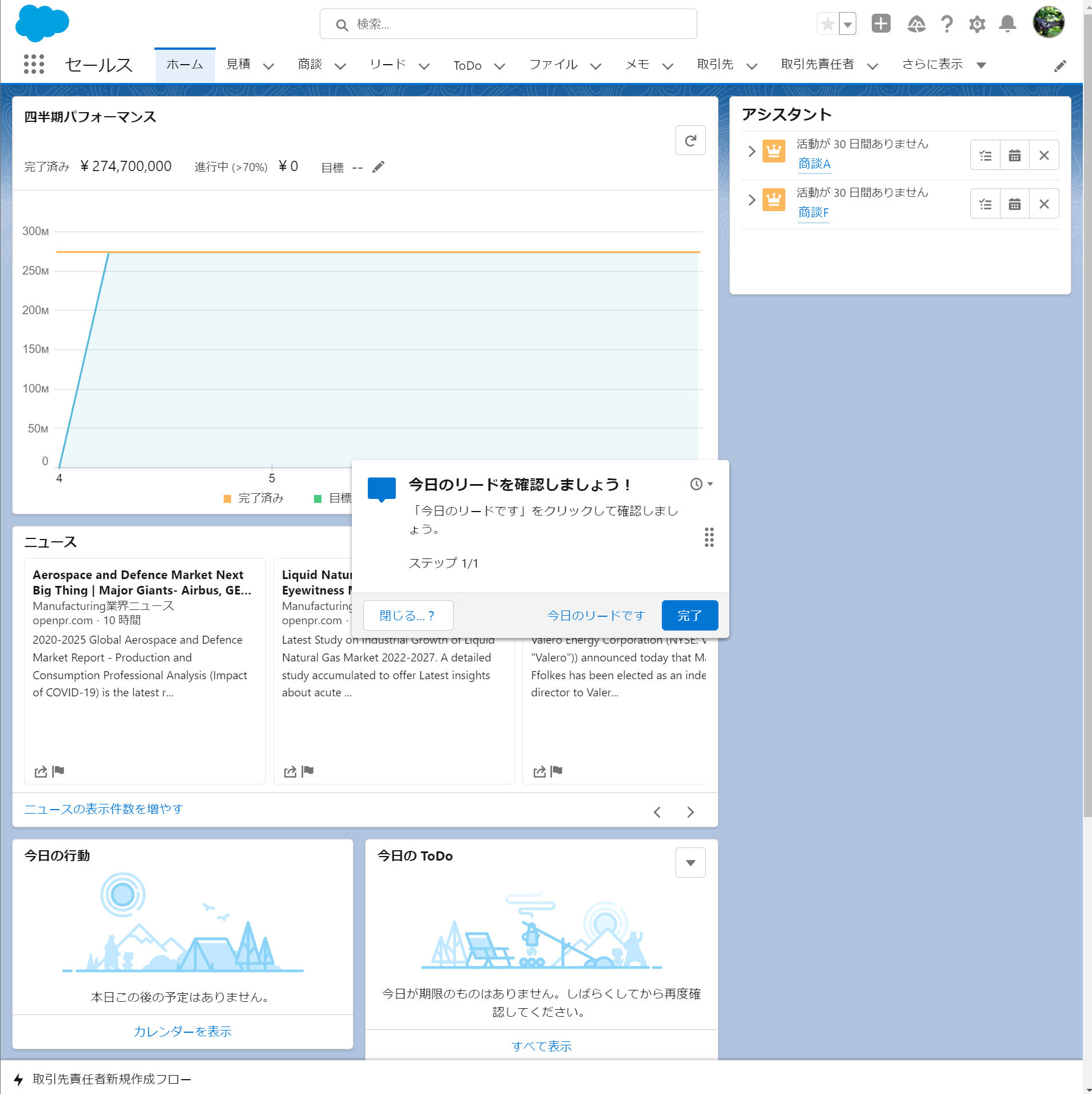
Lightning Experienceのホーム画面でアプリケーション内ガイダンスが表示されたら完了。